Vue.js条件渲染
Vue.js提供两种方式条件渲染,分别是v-if和v-show。 他们的分别是v-if会移除和重新创建元素,v-show 不会移除元素而是改变他的CSS。
例子 #
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-if="good">Everything is fine!</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
good: true
}
})
</script>
</body>
</html>上面的例子很明显会输出Everything is fine! 那么我们来看一下条件是false的情况。
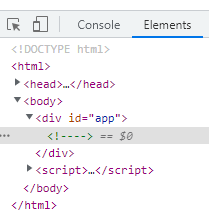
v-if #

我们的DOM变成了注释。
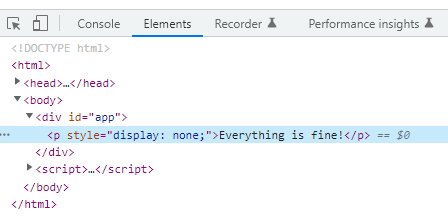
v-show #

我们的元素使用了diplay: none。
- Previous: SQL中不同类型的Keys(键)
- Next: Maven本地仓库配置